목차
목차
[🌱목차🌱]
- <table> 태그
- <table> 속성
- <td> 속성
- +실습 : Table 달력실습
- +실습 : Table 시간표실습
- +실습 : 카페음료 주문 테이블 작성
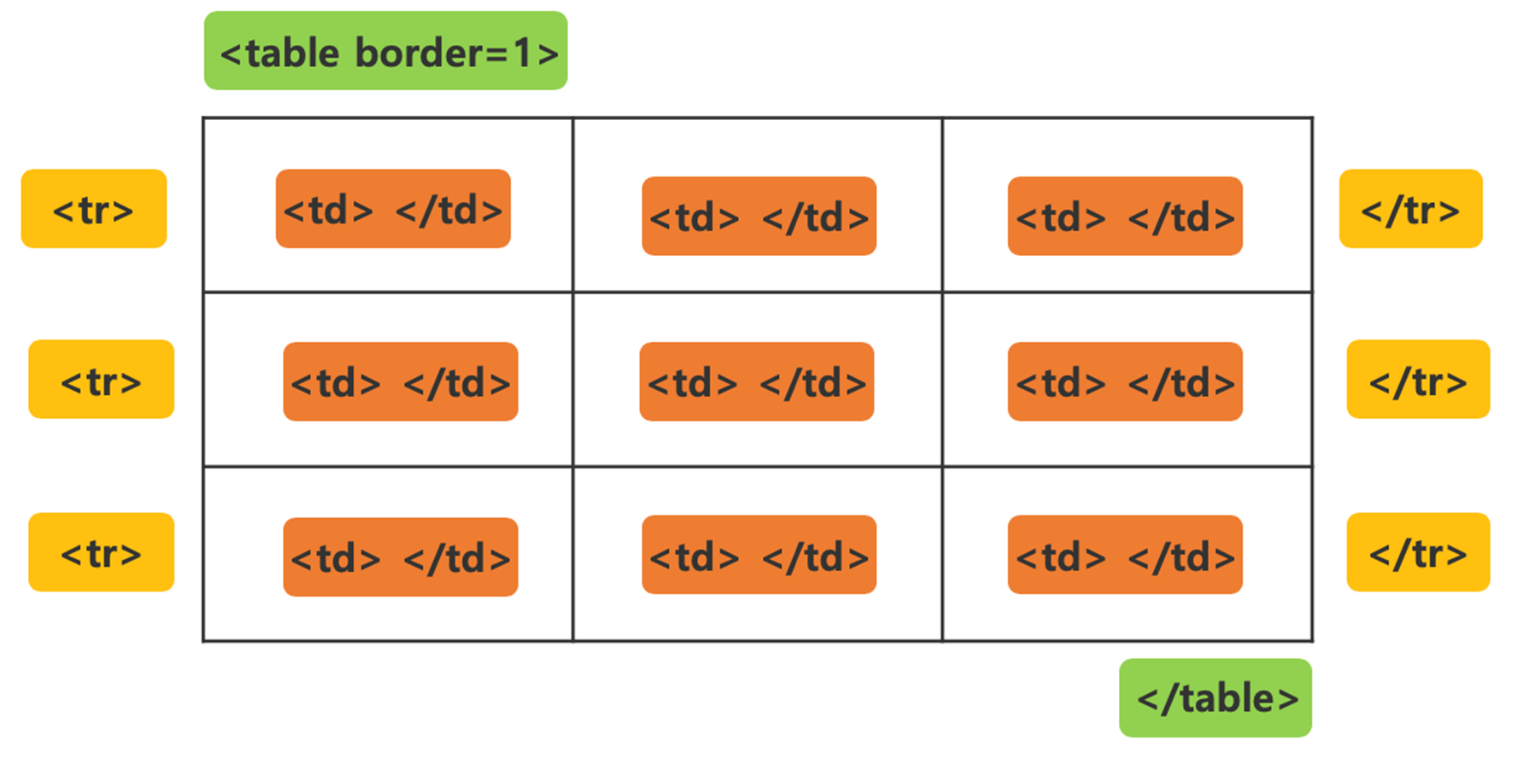
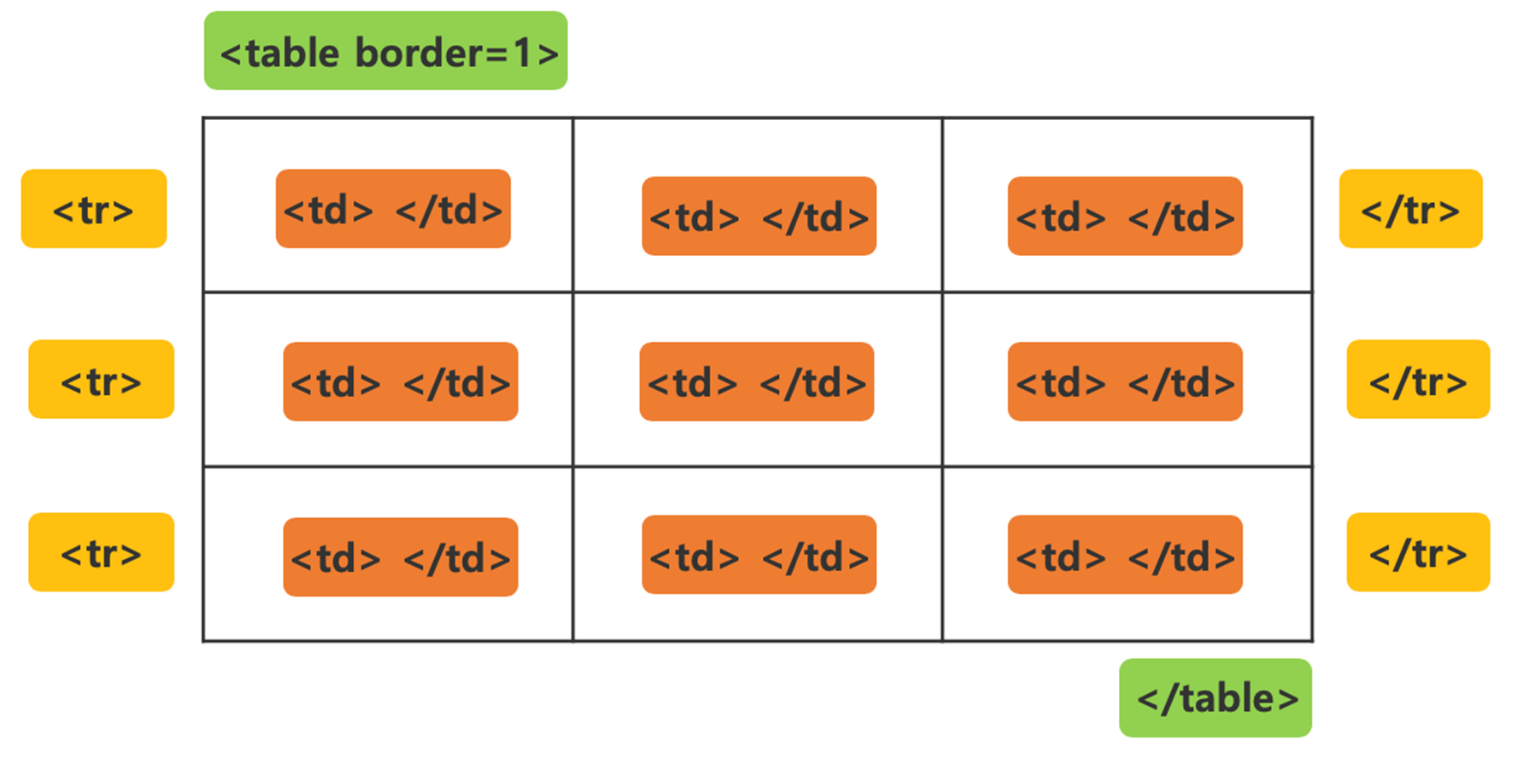
01. <table>태그
표를 만들 때 사용하는 태그입니다. 먼저 행을 쓰고 행의 자식 요소로 칸을 넣어주는 것이 기본입니다.
- <table> -> 표를 감싸는 태그입니다.
- <tr> -> 표의 내부의 행 (가로)
- <th> ->행 내부의 제목 칸
- <td> -> 행 내부의 일반 칸

<table>
<tr> <!-- 테이블 내부의 행 -->
<td></td> <!--> 가로 내부의 일반칸-->
<td></td>
</tr>
</table>
02. <table> 속성
- border : 테두리 두께
- cellspacing : 테두리 간격 사이의 너비
- cellpadding : 셀 내부의 간격
- align : 테이블 정렬 속성
- width 와 height : 테이블의 너비와 높이
- bgcolor 와 bordercolor : 테이블 배경색과, 테두리 색
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table</title>
</head>
<body>
<!-- border, align, bgcolor 빨간색 글씨인 이유?
선을 그린다? = 꾸민다 -> CSS가 하는 것이 바람직
-->
<table border="1" width="150" height="150" align="center" bgcolor="skyblue" bordercolor="red">
<caption>
<h3>My Table</h3>
</caption>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>
==========================================결과 페이=======================================
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
03. <td>속성
- colspan : 해당 칸이 점유하는 세로(열) 수 지정 -> 즉, 가로합치기 //예를 들면 colspan=2 라면 2개의 col을 병합시키겠다는 뜻
- rowspan : 해당 칸이 점유하는 가로 수(행) 지정 -> 즉, 세로합치기
실제 사용 코드
<h1>가격표 NEW</h1>
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<!-- th: 테이블의 제목 칸을 의미 (bold체) -->
<th>메뉴</th>
<th>가격</th>
<th>비고</th>
</tr>
<tr>
<td>국물떡볶이</td>
<td>5000</td>
<td>2인 이상 주문 가능</td>
</tr>
<!--
colsapn: 가로합치기
rowspan: 세로합치기
-->
<tr>
<td>참치김밥</td>
<!-- rowspan="2" 2개의 row를 합치겠습니다 -->
<td rowspan="2">4000</td>
<td>x</td>
</tr>
<tr>
<td>치즈김밥</td>
<td>신메뉴</td>
</tr>
<tr>
<!-- colspan="3" 3개의 col를 합치겠습니다 -->
<td colspan="3">순대 (품절)</td>
</tr>
</table>가격표 NEW
| 메뉴 | 가격 | 비고 |
|---|---|---|
| 국물떡볶이 | 5000 | 2인 이상 주문 가능 |
| 참치김밥 | 4000 | x |
| 치즈김밥 | 신메뉴 | |
| 순대 (품절) | ||
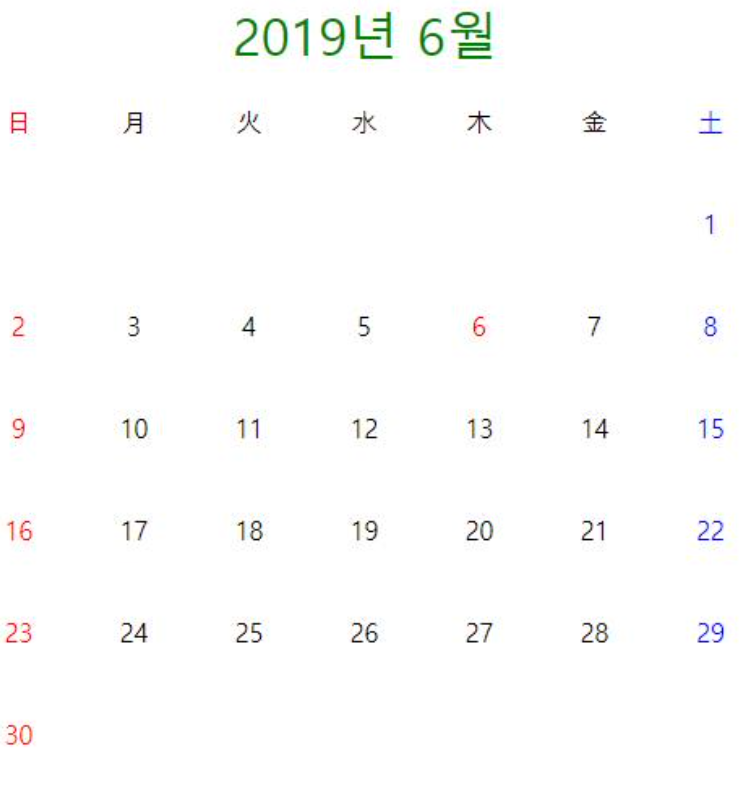
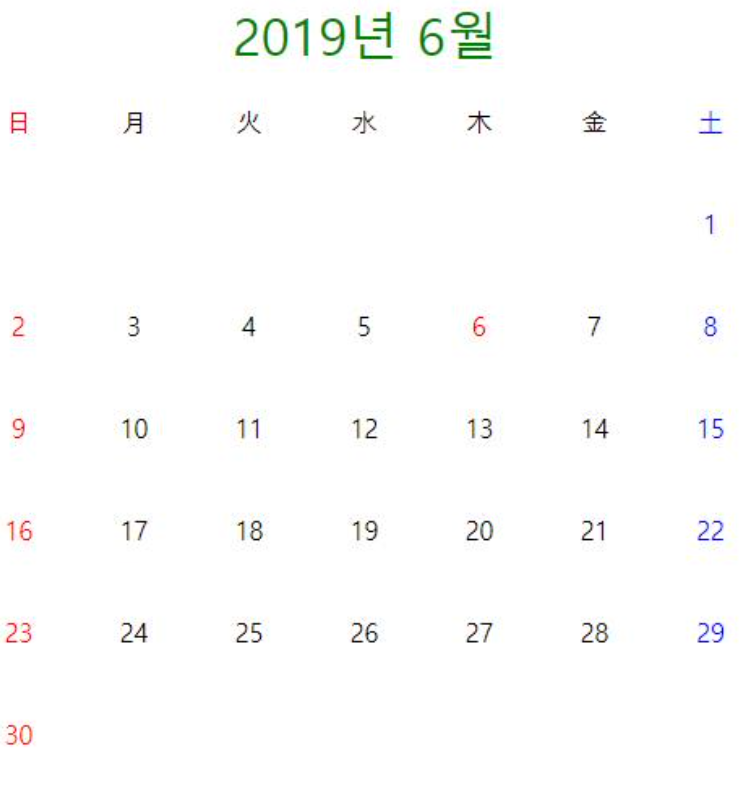
+실습 Table 달력실습
style=“color: 컬러이름;” 속성 적용

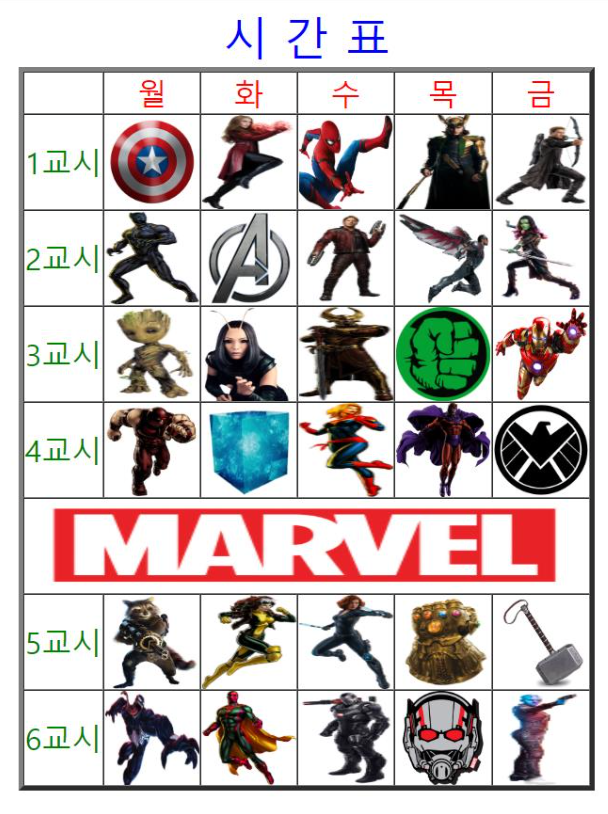
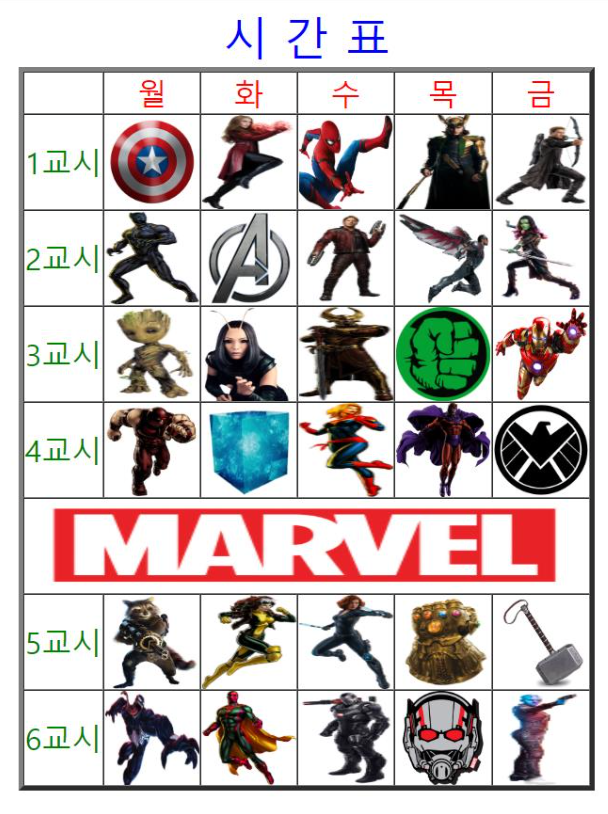
+실습 Table 시간표실습
MARVEL 로고를 눌렀을 때 유튜브 마블 영상 링크로 이동 (이디야 사진으로 대체)

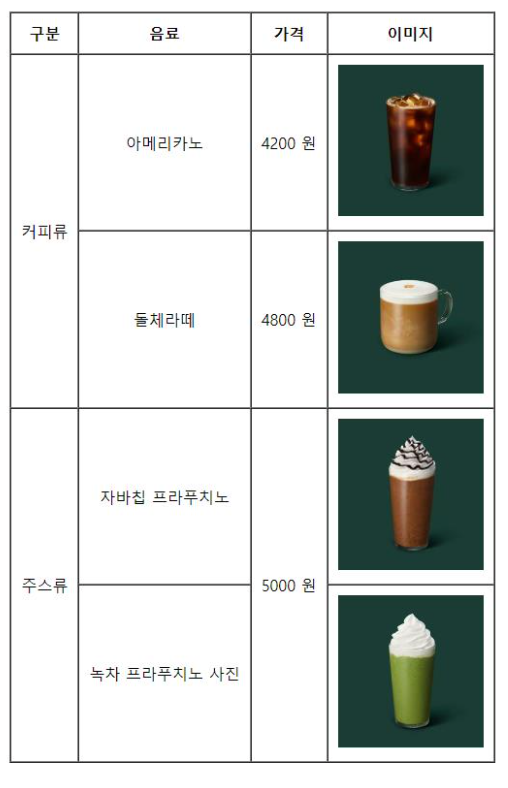
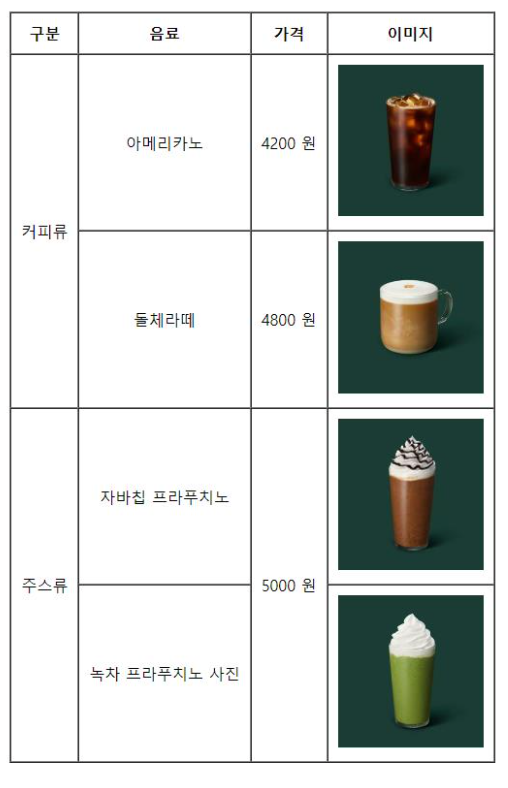
+실습 카페 음료 주문 테이블작성
- 실습 1에서 작성한 카페 메뉴 리스트를 Table
- 로 만들기(or 왼쪽 사진과 같게 만들기)
- 음료이름을누르면해당음료정보가있는페이 지로 이동!
- 같은 가격의 음료 만들어서 합치기

'SeSAC > HTML' 카테고리의 다른 글
| [SeSACXCodingOn] 웹풀스택과정 1W_2_05 : HTML_Semantic (0) | 2023.07.19 |
|---|---|
| [SeSACXCodingOn] 웹풀스택과정 1W_2_03 : HTML 사용자 입력Form 태그 & Input 태그 (0) | 2023.07.19 |
| [SeSACXCodingOn] 웹풀스택과정 1W_2_02 : HTML TAG (0) | 2023.07.19 |
| [SeSACXCodingOn] 웹풀스택과정 1W_2_01 : HTML 이란 + 회고 (0) | 2023.07.19 |
[🌱목차🌱]
- <table> 태그
- <table> 속성
- <td> 속성
- +실습 : Table 달력실습
- +실습 : Table 시간표실습
- +실습 : 카페음료 주문 테이블 작성
01. <table>태그
표를 만들 때 사용하는 태그입니다. 먼저 행을 쓰고 행의 자식 요소로 칸을 넣어주는 것이 기본입니다.
- <table> -> 표를 감싸는 태그입니다.
- <tr> -> 표의 내부의 행 (가로)
- <th> ->행 내부의 제목 칸
- <td> -> 행 내부의 일반 칸

<table>
<tr> <!-- 테이블 내부의 행 -->
<td></td> <!--> 가로 내부의 일반칸-->
<td></td>
</tr>
</table>
02. <table> 속성
- border : 테두리 두께
- cellspacing : 테두리 간격 사이의 너비
- cellpadding : 셀 내부의 간격
- align : 테이블 정렬 속성
- width 와 height : 테이블의 너비와 높이
- bgcolor 와 bordercolor : 테이블 배경색과, 테두리 색
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table</title>
</head>
<body>
<!-- border, align, bgcolor 빨간색 글씨인 이유?
선을 그린다? = 꾸민다 -> CSS가 하는 것이 바람직
-->
<table border="1" width="150" height="150" align="center" bgcolor="skyblue" bordercolor="red">
<caption>
<h3>My Table</h3>
</caption>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>
==========================================결과 페이=======================================
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
03. <td>속성
- colspan : 해당 칸이 점유하는 세로(열) 수 지정 -> 즉, 가로합치기 //예를 들면 colspan=2 라면 2개의 col을 병합시키겠다는 뜻
- rowspan : 해당 칸이 점유하는 가로 수(행) 지정 -> 즉, 세로합치기
실제 사용 코드
<h1>가격표 NEW</h1>
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<!-- th: 테이블의 제목 칸을 의미 (bold체) -->
<th>메뉴</th>
<th>가격</th>
<th>비고</th>
</tr>
<tr>
<td>국물떡볶이</td>
<td>5000</td>
<td>2인 이상 주문 가능</td>
</tr>
<!--
colsapn: 가로합치기
rowspan: 세로합치기
-->
<tr>
<td>참치김밥</td>
<!-- rowspan="2" 2개의 row를 합치겠습니다 -->
<td rowspan="2">4000</td>
<td>x</td>
</tr>
<tr>
<td>치즈김밥</td>
<td>신메뉴</td>
</tr>
<tr>
<!-- colspan="3" 3개의 col를 합치겠습니다 -->
<td colspan="3">순대 (품절)</td>
</tr>
</table>가격표 NEW
| 메뉴 | 가격 | 비고 |
|---|---|---|
| 국물떡볶이 | 5000 | 2인 이상 주문 가능 |
| 참치김밥 | 4000 | x |
| 치즈김밥 | 신메뉴 | |
| 순대 (품절) | ||
+실습 Table 달력실습
style=“color: 컬러이름;” 속성 적용

+실습 Table 시간표실습
MARVEL 로고를 눌렀을 때 유튜브 마블 영상 링크로 이동 (이디야 사진으로 대체)

+실습 카페 음료 주문 테이블작성
- 실습 1에서 작성한 카페 메뉴 리스트를 Table
- 로 만들기(or 왼쪽 사진과 같게 만들기)
- 음료이름을누르면해당음료정보가있는페이 지로 이동!
- 같은 가격의 음료 만들어서 합치기

'SeSAC > HTML' 카테고리의 다른 글
| [SeSACXCodingOn] 웹풀스택과정 1W_2_05 : HTML_Semantic (0) | 2023.07.19 |
|---|---|
| [SeSACXCodingOn] 웹풀스택과정 1W_2_03 : HTML 사용자 입력Form 태그 & Input 태그 (0) | 2023.07.19 |
| [SeSACXCodingOn] 웹풀스택과정 1W_2_02 : HTML TAG (0) | 2023.07.19 |
| [SeSACXCodingOn] 웹풀스택과정 1W_2_01 : HTML 이란 + 회고 (0) | 2023.07.19 |
