-
[🌱목차🌱]
-
-
01. HTML 의 구성요소 - Tag
-
02. HTML의 구성요소 - 요소(Elements)
-
02-01. 빈 요소(Empty Element)
-
02-02. 블록 요소(Block Element)
-
02-03. 인라인 요소(Inline Element)
-
+인라인-블록요소(inline-block Element)
-
04. Tag 의 종류
-
-
04-01. 제목 태그
-
04-02. 본문 태그
-
04-03. 줄 바꿈 태그
-
04-04. 목록태그
-
제목2
-
제목3
-
제목4
-
오늘의 할일
-
-
04-05.수평줄
-
04-06.외 문자 꾸미기 태그
-
-
실습) 카페 음료 문서 작성
-
04-07. 이미지를 넣어주는 <img>태그
-
04-07-01. 이미지 (절대경로 vs 상대경로)
-
04-08. 하이퍼링크를 넣는 <a> 태그
-
실습) img, a 태그 실습
[🌱목차🌱]
- HTML의 구성요소 - Tag
- HTML의 구성요소 - 요소(Elements)
- 빈 요소(Empty Element)
- 블락 요소(Empty Element)
- 인라인 요소(Inline Element) (+인라인-블록요소)
- HTML의 구성요소 - 속성(attribute)
- Tag의 종류
- 제목 태그
- 본문 태그
- 줄 바꿈 태그
- 목록 태그
- 수평줄 태그
- 외 문자 꾸미기 태그 (+실습)
- 이미지를 넣어주는 <img>태그
- 하이퍼링크를 넣는 <a>태그 (+실습)

태그는 시작태그와 종료태그 contents, element
01. HTML 의 구성요소 - Tag
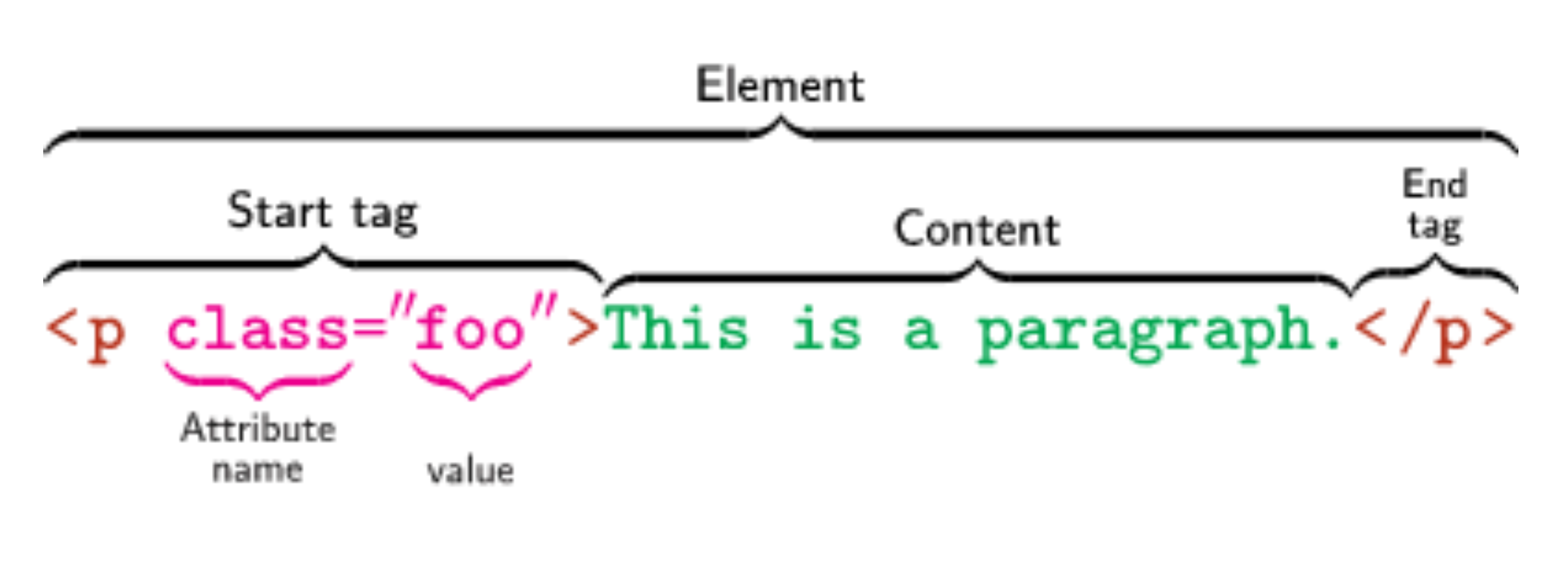
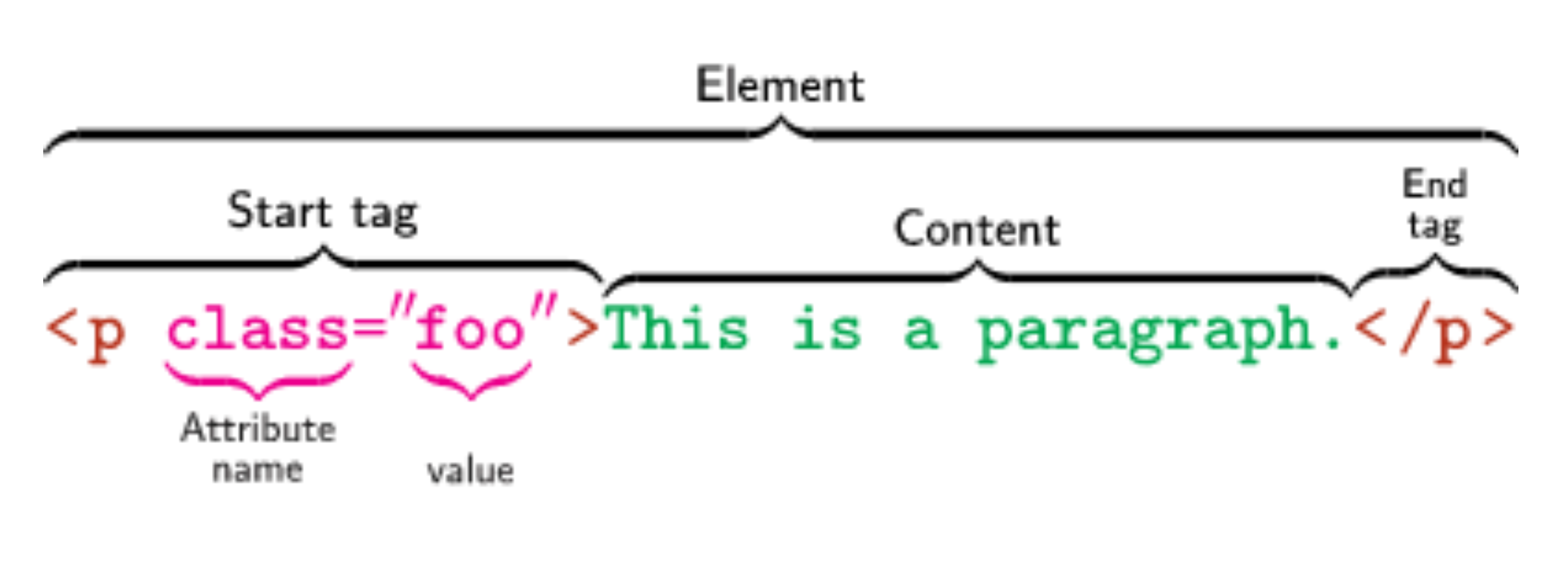
위 HTML Tag의 구성요소 사진을 보면, p 는 태그의 이름, <> 는 시작태그, 여는 태그 입니다. 시각 태그에 부가적인 것을 쓸 수도 있고 안쓸 수도 있습니다. class는 속성명이고 foo 는 속성 값입니다. </p>는 닫는태그, 종료태그 입니다. 구글링을 위해 영어명도 알아 두시면 좋을 것같습니다.
02. HTML의 구성요소 - 요소(Elements)
시작태그와 종료태그 사이에 사용합니다. 크게 1. 빈요소(Empty Element), 2. 블록요소(Block Element), 3. 인라인요소(Inline Element)로 나누어집니다.
02-01. 빈 요소(Empty Element)
내용 없이 구조적인 기능만 하는 요소 입니다. <br> <hr> 등이 있습니다.
02-02. 블록 요소(Block Element)
기본적으로 부모요소의 전체 너비를 차지합니다. 태그가 시작되면 무조건 개행(줄바꿈)이 일어납니다. 크기값을 가질 수 있습니다.(가로,세로 크기 지정가능) 상하좌우 margin과 padding을 가질 수 있습니다. 레이아웃을 작업하는 요소로 적합하니다. 모든 인라인 요소를 포함하거나 다른 블록요소를 포함합니다. <h1></h1>,<div></div>,<p></p>,<hr>가 있습니다.
02-03. 인라인 요소(Inline Element)
텍스트 혹은 이미지 크기에 맞는 필요한 공간만을 차지하는 요소입니다. 요소들이 수평 즉, 가로로 쌓입니다. 너비와 높이를 지정할 수 없고 블록 요소 안에 포함되어 있는 것으로 인라인 요소만 가질 수 있습니다. 텍스트를 작업하는 요소로 적합합니다. <a></a>,<span></span>,<strong></strong> 등이 있습니다.
+인라인-블록요소(inline-block Element)
인라인-블록요소는 기본적으로 인라인 요소기 때문에 수평으로 쌓이게 되지만 블록요소처럼 사이즈를 지정할 수 있습니다. 즉, 크기값을 가질 수 있습니다. 사용 가능한 필요한 만큼의 영역을 사용합니다. <img><input><button> 등이 있습니다.
03. HTML의 구성요소 - 속성(attribute)
태그를 보조하는 명령어로 태그 안쪽에서 작동됩니다. id, class, style, width, height 등이 있습니다. 태그마다 사용 가능한 속성이 정해져 있습니다.
<a href="" style=""></a>
<!-- href, style 속성 사용가능-->04. Tag 의 종류
HTML의 기본태그에는
| <h1> </h1> | <a> </a> | <p> </p> | <div> </div> |
| <br> | <span> </span> | <img> | <ul> </ul>, <ol> </ol>, <li> </li> |
04-01. 제목 태그
제목 태그는 <h1 ~6></h1~6>이 있으며 제목을 뜻하는 Heading의 약자인 h를 사용합니다. 제목이니까 자동 줄바꿈기능이 있습니다. 하나의 HTML 문서에는 하나의 h1태그를 권장합니다. 웹 검색 엔진이 제일 먼저 검색하는 태그입니다.
04-02. 본문 태그
본문을 뜻하는 paragraph의 약자로 <p>를 사용합니다. 본문을 적기 위한 태그입니다.
04-03. 줄 바꿈 태그
줄바꿈을 의미하는 break 의 약자로 <br>을 사용합니다. 줄을 바꿔주는 태그입니다. 열고 닫는 태그가 존재하지 않아 <br>만 써주셔도 괜찮습니다.
04-04. 목록태그
순서 없는 목록인 unordered list의 약자로 <ul>태그를 사용합니다. 또 순서 있는 목록인 ordered list 의 약자로 <ol>태그를 사용합니다. 목록 앞에 마커를 설정하는 type속성을 이용하여 모양을 정할 수도 있습니다. ex) <ul type="square">,<ol type="1" start="4" reversed> ->목록앞 마커를 숫자로 설정, 4부터시작, 거꾸로 (4,3,2,1) ol태그의 type속성은 1(default),a,A,i,I등이 있습니다.
<!-- emmet: 키워드로 html 구조 잡아주는 것 -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tag 종류</title>
</head>
<body>
<h1>Tag 종류에 대해 배워보자!</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<p>여기는 본문태그입니다!</p>
<br>
<br>
<br>
<br>
<br>
<p>여기는 본문태그입니다!</p>
<h3>오늘의 할일</h3>
<!-- ul tag type attribute: disc(default), square, circle, none -->
<ul type="square">
<li>html 공부하기</li>
<li>운동하기</li>
<li>방 청소하기</li>
</ul>
</body>
</html>Tag 종류에 대해 배워보자!
제목2
제목3
제목4
제목5
제목6
여기는 본문태그입니다!
여기는 본문태그입니다!
오늘의 할일
- html 공부하기
- 운동하기
- 방 청소하기
04-05.수평줄
A horizontal rule의 약자로 <hr>태그를 사용합니다. 수평으로 된 줄을 그어 줍니다. 따로 종료태그가 존재하지 않아 <hr>단독으로 사용해 주시면 됩니다.
04-06.외 문자 꾸미기 태그
| <b> </b> | 글씨를 두껍게 만들어 줍니다. |
| <strong> </strong> | 글씨를 두껍게 만들어 줍니다. + semantic한 의미를 지닙니다. |
| <i> </i> | 글씨를 이탤릭글자로 만들어 줍니다. |
| <em> </em> | emphasized의 약자로 글씨를 강조하는 역할을 합니다. =글씨가 기울여져서 표시됩니다. |
| <del> </del> | 글씨에 중간 줄이 그어집니다. |
| <u> </u> | 글씨에 밑 줄이 그어집니다. |
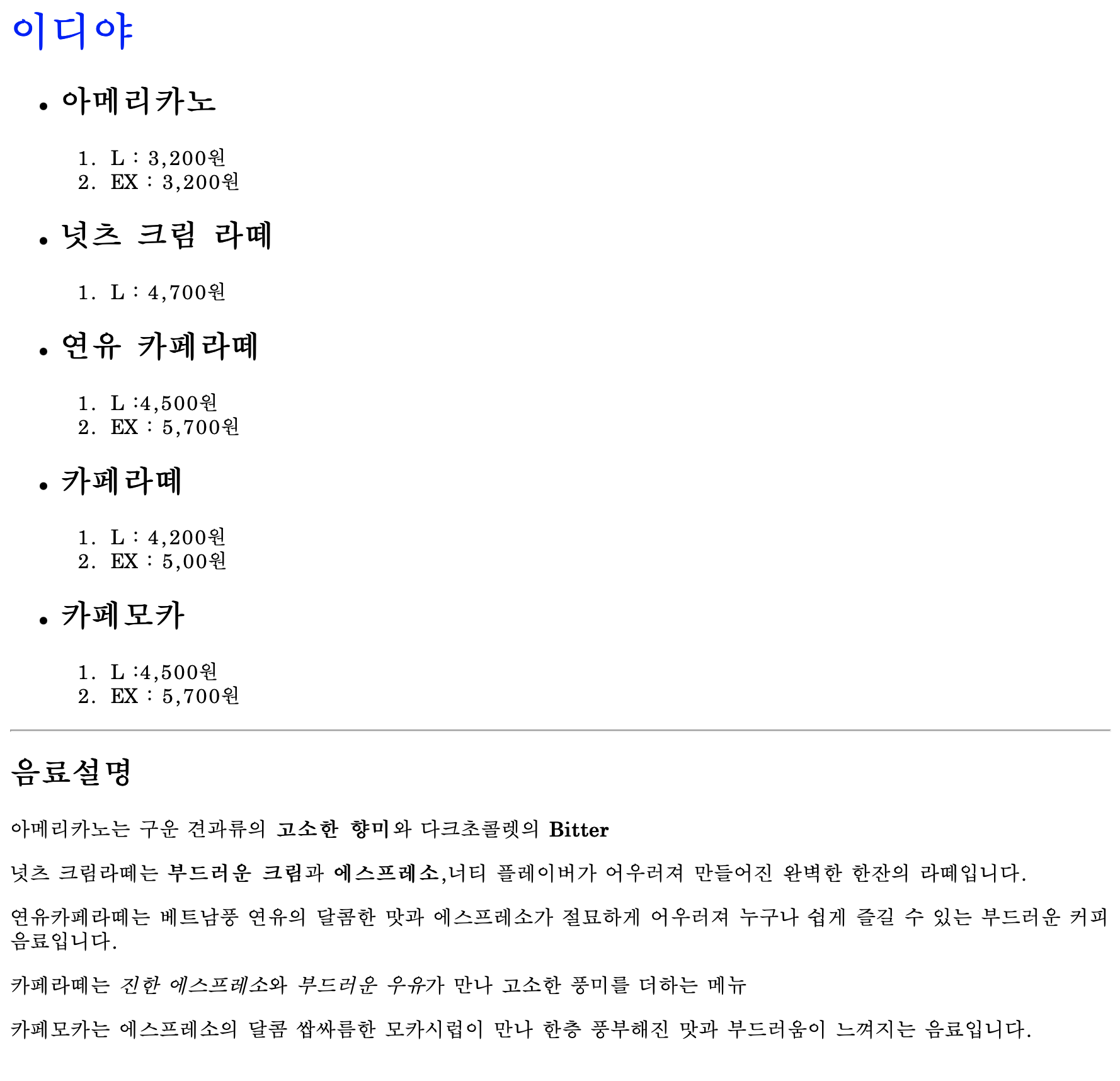
실습) 카페 음료 문서 작성
- 카페 이름은 <h1>
- 메뉴 이름은 <h2>
- 카페 전체 음료 리스트는 <ul>태그, 음료 최소 5개 (<ul>의 자식 요소 <ol> 요소를 넣고 가격을 표시)
- <ul> 태그 아래에 수평 줄을 추가하고 그 아래에 각각 음료에 대한 설 명을 <p>, <span> 태그를 번갈아 사용하여 표시
- 카페 이름은 파란색 으로 표시 ( style=“color:blue;” 속성 추가 )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이디야</title>
</head>
<body>
<h1 style="color:blue";>이디야</h1>
<ul>
<li><h2>아메리카노</h2>
<ol>
<li>L : 3,200원</li>
<li>EX : 3,200원</li>
</ol>
</li>
<li><h2>넛츠 크림 라떼</h2>
<ol>
<li>L : 4,700원</li>
</ol>
</li>
<li><h2>연유 카페라떼</h2>
<ol>
<li>L :4,500원</li>
<li>EX : 5,700원</li>
</ol>
</li>
<li><h2>카페라떼</h2>
<ol>
<li>L : 4,200원</li>
<li>EX : 5,00원</li>
</ol>
</li>
<li><h2>카페모카</h2>
<ol>
<li>L :4,500원</li>
<li>EX : 5,700원</li>
</ol>
</li>
</ul>
<hr>
<h2>음료설명</h2>
<p>아메리카노는 구운 견과류의 <b>고소한 향미</b>와 다크초콜렛의 <b>Bitter</b> </p>
<span>넛츠 크림라떼는 <strong>부드러운 크림</strong>과 <b>에스프레소</b>,너티 플레이버가 어우러져 만들어진 완벽한 한잔의 라떼입니다. </span>
<p>연유카페라떼는 베트남풍 연유의 달콤한 맛과 에스프레소가 절묘하게 어우러져 누구나 쉽게 즐길 수 있는 부드러운 커피음료입니다. </p>
<span>카페라떼는 <em>진한 에스프레소</em>와 <em>부드러운 우유</em>가 만나 고소한 풍미를 더하는 메뉴</span>
<p>카페모카는 에스프레소의 달콤 쌉싸름한 모카시럽이 만나 한층 풍부해진 맛과 부드러움이 느껴지는 음료입니다.</p>
</body>
</html>
04-07. 이미지를 넣어주는 <img>태그
<img>태그는 이미지를 넣을 때 사용합니다. 속성 값 중 하나인 src를 사용합니다. 이미지 로드가 안될 경우 alt 속성이 주요합니다. 파일을 직접 가져오거나, 인터넷 주소에서 가져오는 방법이 있습니다.
04-07-01. 이미지 (절대경로 vs 상대경로)
절대경로란 , 페이지 안에 다른 서버에 있는 이미지나 페이지 등의 파일을 연결 시킬 때 사용한다.
. :현재폴더
.. :부모폴더
ex) ./img/sesac.jpg : 현재 위치에서 img 폴더 안의 sesac.jpg 파일을 찾아라 -> 상대경로
ex) C:\Users\sesac\Documents\sesac-ydp-5\02-html\img\sesac.jpg : root 부터 시작하는 경로 -> 절대경로
+ 인터넷 주소로 이미지 설정 (절대 경로)
이미지 주소를 복사하여 img 태그에 넣으면 된다.
04-08. 하이퍼링크를 넣는 <a> 태그
anchor의 약자인 <a>태그를 사용합니다. 속성값에는 Hypertext Reference의 약자인 href가 사용되고 이동할 페이지의 링크 입니다. 그리고 속성값 중 하나인 target은 링크 된 문서를 열었을 때 문서가 열릴 위치를 표시합니다. _blank는 새로운 탭에서 문서가 열리고 _self는 현재 탭에서 열리게 됩니다.
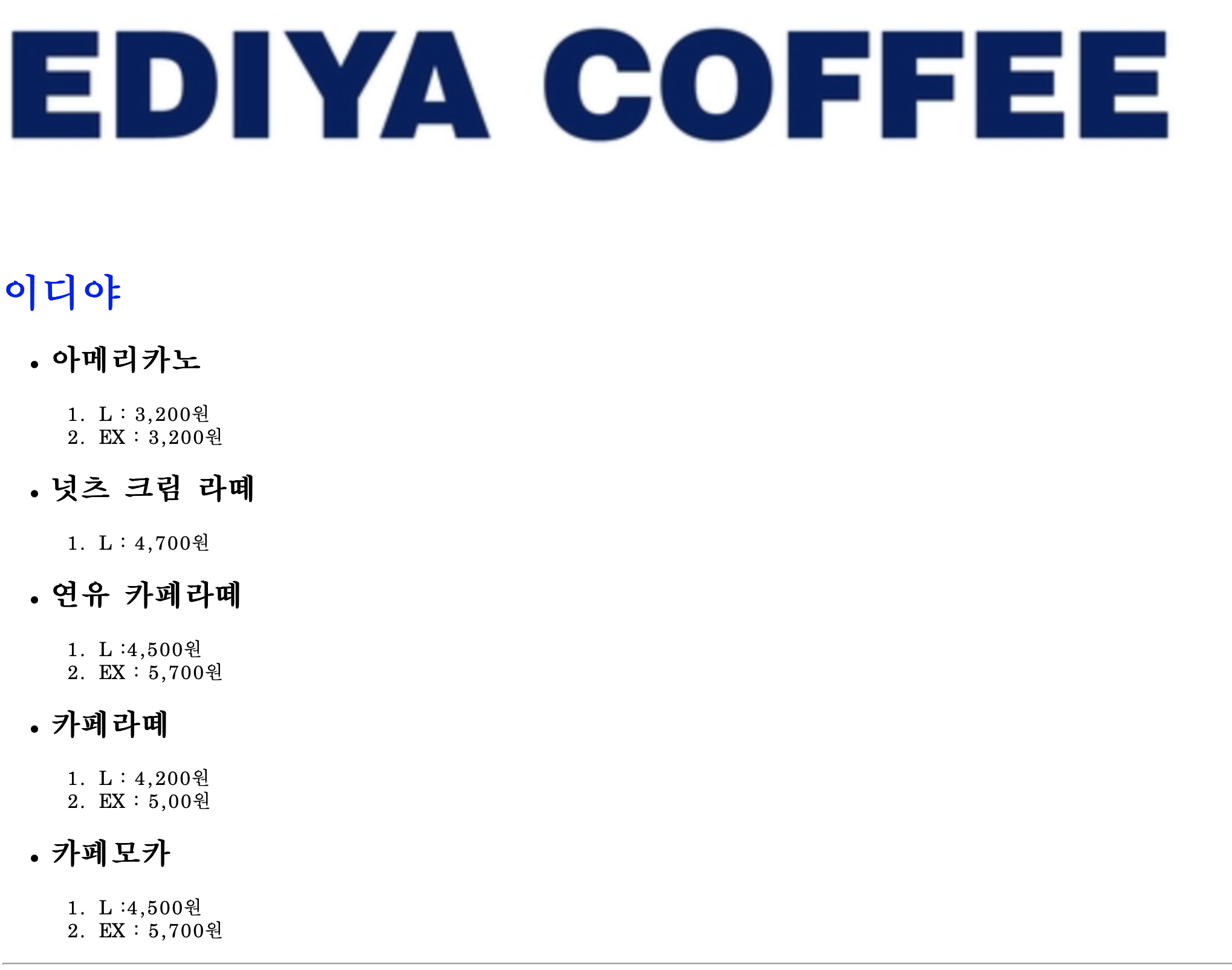
실습) img, a 태그 실습
- 앞에서 진행한 실습 1에 이미지를 추가하시오.
- 이미지에 마우스를 올렸을 때 카페 이름이 나오도록 하시오.
- 이미지를 클릭했을 때 https://google.com으로 이동하게 하시오.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이디야</title>
</head>
<body>
<!--속성값에 이디야 커피 -->
<a href="https://www.google.com"><img src="EDIYA.png" alt="이디야 커피"></a>
<h1 style="color:blue";>이디야</h1>
<ul>
<li><h2>아메리카노</h2>
<ol>
<li>L : 3,200원</li>
<li>EX : 3,200원</li>
</ol>
</li>
<li><h2>넛츠 크림 라떼</h2>
<ol>
<li>L : 4,700원</li>
</ol>
</li>
<li><h2>연유 카페라떼</h2>
<ol>
<li>L :4,500원</li>
<li>EX : 5,700원</li>
</ol>
</li>
<li><h2>카페라떼</h2>
<ol>
<li>L : 4,200원</li>
<li>EX : 5,00원</li>
</ol>
</li>
<li><h2>카페모카</h2>
<ol>
<li>L :4,500원</li>
<li>EX : 5,700원</li>
</ol>
</li>
</ul>
<hr>
<h2>음료설명</h2>
<p>아메리카노는 구운 견과류의 <b>고소한 향미</b>와 다크초콜렛의 <b>Bitter</b> </p>
<span>넛츠 크림라떼는 <strong>부드러운 크림</strong>과 <b>에스프레소</b>,너티 플레이버가 어우러져 만들어진 완벽한 한잔의 라떼입니다. </span>
<p>연유카페라떼는 베트남풍 연유의 달콤한 맛과 에스프레소가 절묘하게 어우러져 누구나 쉽게 즐길 수 있는 부드러운 커피음료입니다. </p>
<span>카페라떼는 <em>진한 에스프레소</em>와 <em>부드러운 우유</em>가 만나 고소한 풍미를 더하는 메뉴</span>
<p>카페모카는 에스프레소의 달콤 쌉싸름한 모카시럽이 만나 한층 풍부해진 맛과 부드러움이 느껴지는 음료입니다.</p>
</body>
</html>
'SeSAC > HTML' 카테고리의 다른 글
| [SeSACXCodingOn] 웹풀스택과정 1W_2_05 : HTML_Semantic (0) | 2023.07.19 |
|---|---|
| [SeSACXCodingOn] 웹풀스택과정 1W_2_04 : HTML_Table (0) | 2023.07.19 |
| [SeSACXCodingOn] 웹풀스택과정 1W_2_03 : HTML 사용자 입력Form 태그 & Input 태그 (0) | 2023.07.19 |
| [SeSACXCodingOn] 웹풀스택과정 1W_2_01 : HTML 이란 + 회고 (0) | 2023.07.19 |
[🌱목차🌱]
- HTML의 구성요소 - Tag
- HTML의 구성요소 - 요소(Elements)
- 빈 요소(Empty Element)
- 블락 요소(Empty Element)
- 인라인 요소(Inline Element) (+인라인-블록요소)
- HTML의 구성요소 - 속성(attribute)
- Tag의 종류
- 제목 태그
- 본문 태그
- 줄 바꿈 태그
- 목록 태그
- 수평줄 태그
- 외 문자 꾸미기 태그 (+실습)
- 이미지를 넣어주는 <img>태그
- 하이퍼링크를 넣는 <a>태그 (+실습)

태그는 시작태그와 종료태그 contents, element
01. HTML 의 구성요소 - Tag
위 HTML Tag의 구성요소 사진을 보면, p 는 태그의 이름, <> 는 시작태그, 여는 태그 입니다. 시각 태그에 부가적인 것을 쓸 수도 있고 안쓸 수도 있습니다. class는 속성명이고 foo 는 속성 값입니다. </p>는 닫는태그, 종료태그 입니다. 구글링을 위해 영어명도 알아 두시면 좋을 것같습니다.
02. HTML의 구성요소 - 요소(Elements)
시작태그와 종료태그 사이에 사용합니다. 크게 1. 빈요소(Empty Element), 2. 블록요소(Block Element), 3. 인라인요소(Inline Element)로 나누어집니다.
02-01. 빈 요소(Empty Element)
내용 없이 구조적인 기능만 하는 요소 입니다. <br> <hr> 등이 있습니다.
02-02. 블록 요소(Block Element)
기본적으로 부모요소의 전체 너비를 차지합니다. 태그가 시작되면 무조건 개행(줄바꿈)이 일어납니다. 크기값을 가질 수 있습니다.(가로,세로 크기 지정가능) 상하좌우 margin과 padding을 가질 수 있습니다. 레이아웃을 작업하는 요소로 적합하니다. 모든 인라인 요소를 포함하거나 다른 블록요소를 포함합니다. <h1></h1>,<div></div>,<p></p>,<hr>가 있습니다.
02-03. 인라인 요소(Inline Element)
텍스트 혹은 이미지 크기에 맞는 필요한 공간만을 차지하는 요소입니다. 요소들이 수평 즉, 가로로 쌓입니다. 너비와 높이를 지정할 수 없고 블록 요소 안에 포함되어 있는 것으로 인라인 요소만 가질 수 있습니다. 텍스트를 작업하는 요소로 적합합니다. <a></a>,<span></span>,<strong></strong> 등이 있습니다.
+인라인-블록요소(inline-block Element)
인라인-블록요소는 기본적으로 인라인 요소기 때문에 수평으로 쌓이게 되지만 블록요소처럼 사이즈를 지정할 수 있습니다. 즉, 크기값을 가질 수 있습니다. 사용 가능한 필요한 만큼의 영역을 사용합니다. <img><input><button> 등이 있습니다.
03. HTML의 구성요소 - 속성(attribute)
태그를 보조하는 명령어로 태그 안쪽에서 작동됩니다. id, class, style, width, height 등이 있습니다. 태그마다 사용 가능한 속성이 정해져 있습니다.
<a href="" style=""></a>
<!-- href, style 속성 사용가능-->04. Tag 의 종류
HTML의 기본태그에는
| <h1> </h1> | <a> </a> | <p> </p> | <div> </div> |
| <br> | <span> </span> | <img> | <ul> </ul>, <ol> </ol>, <li> </li> |
04-01. 제목 태그
제목 태그는 <h1 ~6></h1~6>이 있으며 제목을 뜻하는 Heading의 약자인 h를 사용합니다. 제목이니까 자동 줄바꿈기능이 있습니다. 하나의 HTML 문서에는 하나의 h1태그를 권장합니다. 웹 검색 엔진이 제일 먼저 검색하는 태그입니다.
04-02. 본문 태그
본문을 뜻하는 paragraph의 약자로 <p>를 사용합니다. 본문을 적기 위한 태그입니다.
04-03. 줄 바꿈 태그
줄바꿈을 의미하는 break 의 약자로 <br>을 사용합니다. 줄을 바꿔주는 태그입니다. 열고 닫는 태그가 존재하지 않아 <br>만 써주셔도 괜찮습니다.
04-04. 목록태그
순서 없는 목록인 unordered list의 약자로 <ul>태그를 사용합니다. 또 순서 있는 목록인 ordered list 의 약자로 <ol>태그를 사용합니다. 목록 앞에 마커를 설정하는 type속성을 이용하여 모양을 정할 수도 있습니다. ex) <ul type="square">,<ol type="1" start="4" reversed> ->목록앞 마커를 숫자로 설정, 4부터시작, 거꾸로 (4,3,2,1) ol태그의 type속성은 1(default),a,A,i,I등이 있습니다.
<!-- emmet: 키워드로 html 구조 잡아주는 것 -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tag 종류</title>
</head>
<body>
<h1>Tag 종류에 대해 배워보자!</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<p>여기는 본문태그입니다!</p>
<br>
<br>
<br>
<br>
<br>
<p>여기는 본문태그입니다!</p>
<h3>오늘의 할일</h3>
<!-- ul tag type attribute: disc(default), square, circle, none -->
<ul type="square">
<li>html 공부하기</li>
<li>운동하기</li>
<li>방 청소하기</li>
</ul>
</body>
</html>Tag 종류에 대해 배워보자!
제목2
제목3
제목4
제목5
제목6
여기는 본문태그입니다!
여기는 본문태그입니다!
오늘의 할일
- html 공부하기
- 운동하기
- 방 청소하기
04-05.수평줄
A horizontal rule의 약자로 <hr>태그를 사용합니다. 수평으로 된 줄을 그어 줍니다. 따로 종료태그가 존재하지 않아 <hr>단독으로 사용해 주시면 됩니다.
04-06.외 문자 꾸미기 태그
| <b> </b> | 글씨를 두껍게 만들어 줍니다. |
| <strong> </strong> | 글씨를 두껍게 만들어 줍니다. + semantic한 의미를 지닙니다. |
| <i> </i> | 글씨를 이탤릭글자로 만들어 줍니다. |
| <em> </em> | emphasized의 약자로 글씨를 강조하는 역할을 합니다. =글씨가 기울여져서 표시됩니다. |
| <del> </del> | 글씨에 중간 줄이 그어집니다. |
| <u> </u> | 글씨에 밑 줄이 그어집니다. |
실습) 카페 음료 문서 작성
- 카페 이름은 <h1>
- 메뉴 이름은 <h2>
- 카페 전체 음료 리스트는 <ul>태그, 음료 최소 5개 (<ul>의 자식 요소 <ol> 요소를 넣고 가격을 표시)
- <ul> 태그 아래에 수평 줄을 추가하고 그 아래에 각각 음료에 대한 설 명을 <p>, <span> 태그를 번갈아 사용하여 표시
- 카페 이름은 파란색 으로 표시 ( style=“color:blue;” 속성 추가 )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이디야</title>
</head>
<body>
<h1 style="color:blue";>이디야</h1>
<ul>
<li><h2>아메리카노</h2>
<ol>
<li>L : 3,200원</li>
<li>EX : 3,200원</li>
</ol>
</li>
<li><h2>넛츠 크림 라떼</h2>
<ol>
<li>L : 4,700원</li>
</ol>
</li>
<li><h2>연유 카페라떼</h2>
<ol>
<li>L :4,500원</li>
<li>EX : 5,700원</li>
</ol>
</li>
<li><h2>카페라떼</h2>
<ol>
<li>L : 4,200원</li>
<li>EX : 5,00원</li>
</ol>
</li>
<li><h2>카페모카</h2>
<ol>
<li>L :4,500원</li>
<li>EX : 5,700원</li>
</ol>
</li>
</ul>
<hr>
<h2>음료설명</h2>
<p>아메리카노는 구운 견과류의 <b>고소한 향미</b>와 다크초콜렛의 <b>Bitter</b> </p>
<span>넛츠 크림라떼는 <strong>부드러운 크림</strong>과 <b>에스프레소</b>,너티 플레이버가 어우러져 만들어진 완벽한 한잔의 라떼입니다. </span>
<p>연유카페라떼는 베트남풍 연유의 달콤한 맛과 에스프레소가 절묘하게 어우러져 누구나 쉽게 즐길 수 있는 부드러운 커피음료입니다. </p>
<span>카페라떼는 <em>진한 에스프레소</em>와 <em>부드러운 우유</em>가 만나 고소한 풍미를 더하는 메뉴</span>
<p>카페모카는 에스프레소의 달콤 쌉싸름한 모카시럽이 만나 한층 풍부해진 맛과 부드러움이 느껴지는 음료입니다.</p>
</body>
</html>
04-07. 이미지를 넣어주는 <img>태그
<img>태그는 이미지를 넣을 때 사용합니다. 속성 값 중 하나인 src를 사용합니다. 이미지 로드가 안될 경우 alt 속성이 주요합니다. 파일을 직접 가져오거나, 인터넷 주소에서 가져오는 방법이 있습니다.
04-07-01. 이미지 (절대경로 vs 상대경로)
절대경로란 , 페이지 안에 다른 서버에 있는 이미지나 페이지 등의 파일을 연결 시킬 때 사용한다.
. :현재폴더
.. :부모폴더
ex) ./img/sesac.jpg : 현재 위치에서 img 폴더 안의 sesac.jpg 파일을 찾아라 -> 상대경로
ex) C:\Users\sesac\Documents\sesac-ydp-5\02-html\img\sesac.jpg : root 부터 시작하는 경로 -> 절대경로
+ 인터넷 주소로 이미지 설정 (절대 경로)
이미지 주소를 복사하여 img 태그에 넣으면 된다.
04-08. 하이퍼링크를 넣는 <a> 태그
anchor의 약자인 <a>태그를 사용합니다. 속성값에는 Hypertext Reference의 약자인 href가 사용되고 이동할 페이지의 링크 입니다. 그리고 속성값 중 하나인 target은 링크 된 문서를 열었을 때 문서가 열릴 위치를 표시합니다. _blank는 새로운 탭에서 문서가 열리고 _self는 현재 탭에서 열리게 됩니다.
실습) img, a 태그 실습
- 앞에서 진행한 실습 1에 이미지를 추가하시오.
- 이미지에 마우스를 올렸을 때 카페 이름이 나오도록 하시오.
- 이미지를 클릭했을 때 https://google.com으로 이동하게 하시오.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이디야</title>
</head>
<body>
<!--속성값에 이디야 커피 -->
<a href="https://www.google.com"><img src="EDIYA.png" alt="이디야 커피"></a>
<h1 style="color:blue";>이디야</h1>
<ul>
<li><h2>아메리카노</h2>
<ol>
<li>L : 3,200원</li>
<li>EX : 3,200원</li>
</ol>
</li>
<li><h2>넛츠 크림 라떼</h2>
<ol>
<li>L : 4,700원</li>
</ol>
</li>
<li><h2>연유 카페라떼</h2>
<ol>
<li>L :4,500원</li>
<li>EX : 5,700원</li>
</ol>
</li>
<li><h2>카페라떼</h2>
<ol>
<li>L : 4,200원</li>
<li>EX : 5,00원</li>
</ol>
</li>
<li><h2>카페모카</h2>
<ol>
<li>L :4,500원</li>
<li>EX : 5,700원</li>
</ol>
</li>
</ul>
<hr>
<h2>음료설명</h2>
<p>아메리카노는 구운 견과류의 <b>고소한 향미</b>와 다크초콜렛의 <b>Bitter</b> </p>
<span>넛츠 크림라떼는 <strong>부드러운 크림</strong>과 <b>에스프레소</b>,너티 플레이버가 어우러져 만들어진 완벽한 한잔의 라떼입니다. </span>
<p>연유카페라떼는 베트남풍 연유의 달콤한 맛과 에스프레소가 절묘하게 어우러져 누구나 쉽게 즐길 수 있는 부드러운 커피음료입니다. </p>
<span>카페라떼는 <em>진한 에스프레소</em>와 <em>부드러운 우유</em>가 만나 고소한 풍미를 더하는 메뉴</span>
<p>카페모카는 에스프레소의 달콤 쌉싸름한 모카시럽이 만나 한층 풍부해진 맛과 부드러움이 느껴지는 음료입니다.</p>
</body>
</html>
'SeSAC > HTML' 카테고리의 다른 글
| [SeSACXCodingOn] 웹풀스택과정 1W_2_05 : HTML_Semantic (0) | 2023.07.19 |
|---|---|
| [SeSACXCodingOn] 웹풀스택과정 1W_2_04 : HTML_Table (0) | 2023.07.19 |
| [SeSACXCodingOn] 웹풀스택과정 1W_2_03 : HTML 사용자 입력Form 태그 & Input 태그 (0) | 2023.07.19 |
| [SeSACXCodingOn] 웹풀스택과정 1W_2_01 : HTML 이란 + 회고 (0) | 2023.07.19 |
